Exploring Responsively: A Powerful Tool for Web Development
Responsively is a versatile tool designed to simplify the workflow of developers and designers by enabling real-time previews and testing of web applications across various devices. Below, we explore some of its key features that make it an essential tool for responsive web development.
1. Device Suites for Real-Time Visualization

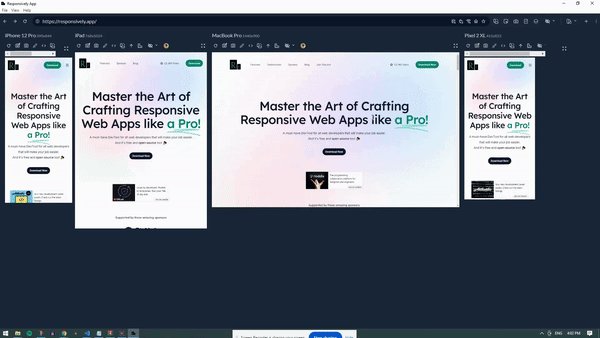
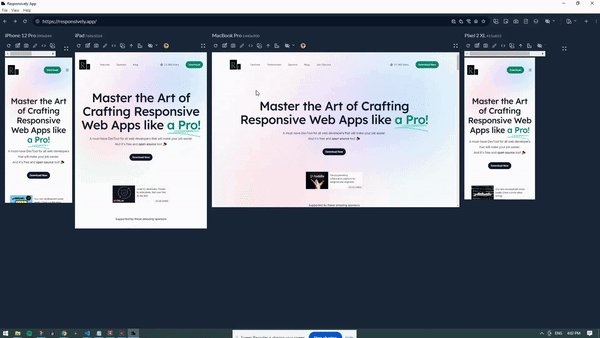
One of the standout features of Responsively is the ability to create and select different device suites, which allow you to visualize how your web app or website looks on multiple devices at once. Whether it's a mobile phone, tablet, or desktop, this feature makes it easy to test responsiveness across a variety of screen sizes, ensuring that your site looks and performs optimally regardless of the device. You can instantly switch between pre-configured device suites or customize them according to your needs, providing complete control over your testing environment.
2. Synchronized Scrolling and Navigation

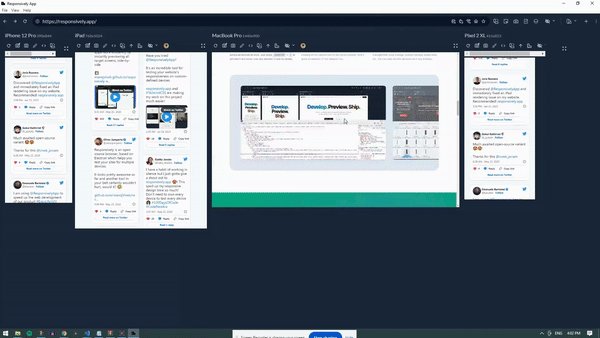
To make the testing process even more seamless, Responsively offers synchronized scrolling and navigation. As you interact with your web app on one device, all other displayed devices will mirror your actions in real time. Whether you're navigating through pages or testing interactive elements, this feature saves time and effort by allowing you to see how changes affect all devices simultaneously. It's a powerful way to ensure uniform behavior and design consistency across different platforms.
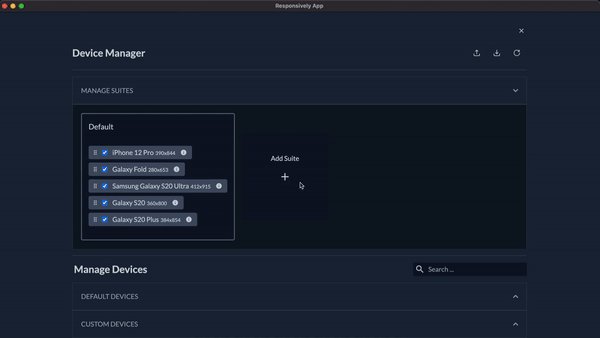
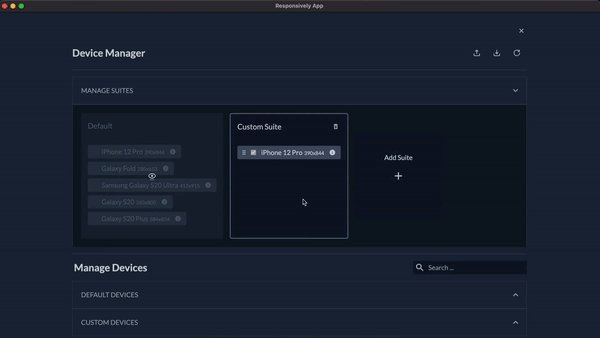
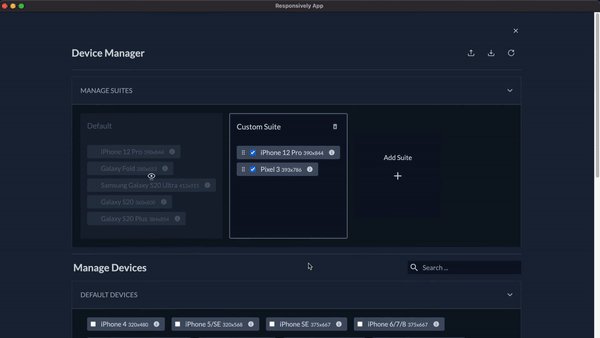
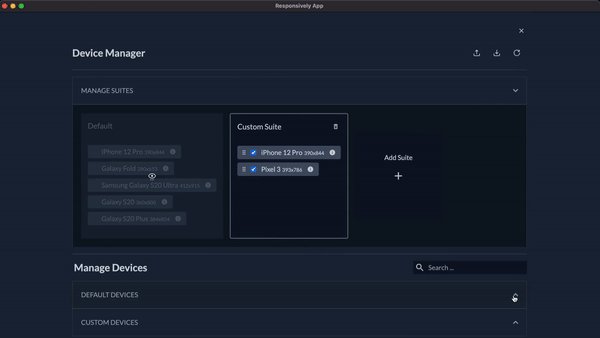
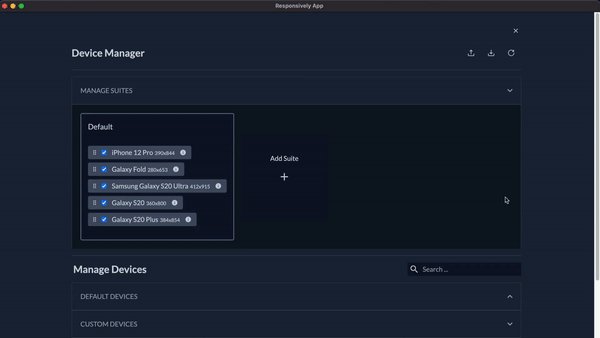
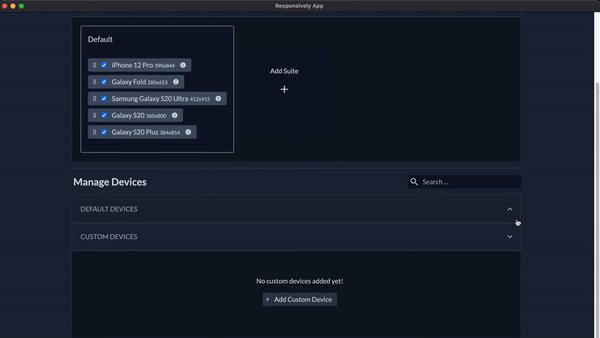
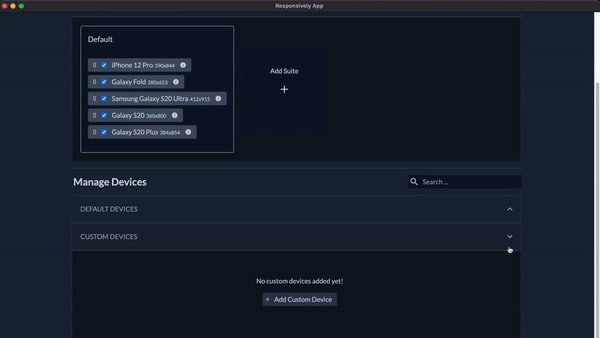
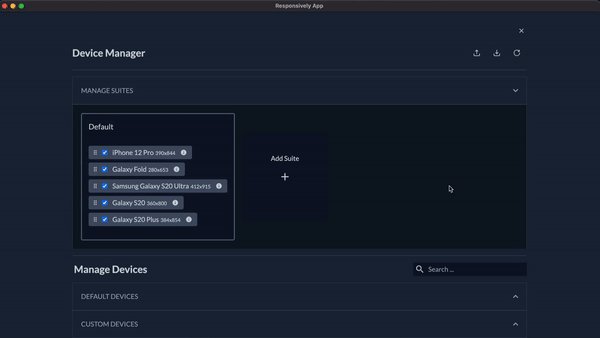
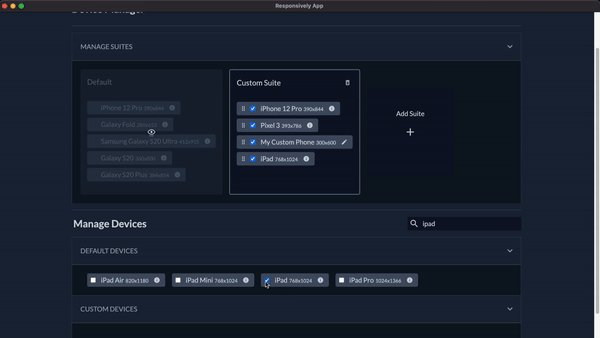
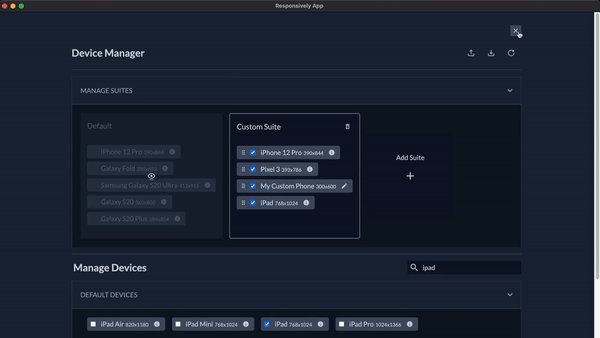
3. Device Manager for Customization and Flexibility

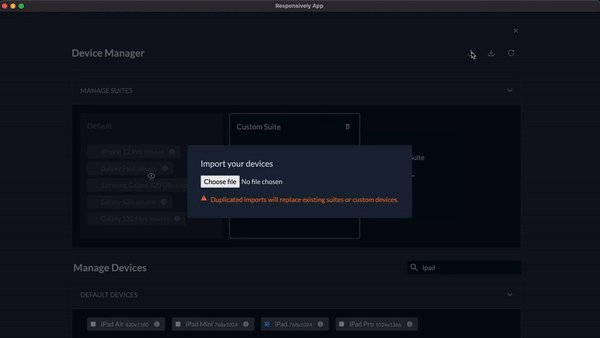
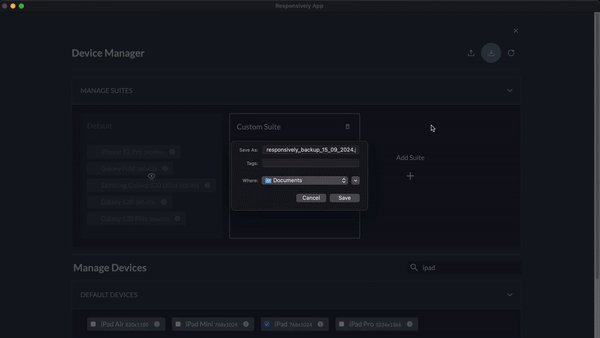
The Device Manager is another robust feature that adds flexibility to your workflow. You can create customized device suites, which are groups of devices that you can display on the main screen for testing. This manager not only allows you to add, edit, and remove devices but also group them into suites for specific projects or testing requirements. Additionally, the import/export feature enables users to save their custom device setups and share them with others, making it a collaborative tool for teams working on the same project.

4. Developer Tools for Enhanced Testing

On each displayed screen, Responsively offers a range of developer tools that provide extensive control over how you interact with your web app during testing:
- Screenshot and full-page screenshot options to capture the current state of the web app on different devices.
- Device rotation, so you can easily test both portrait and landscape modes.
- Built-in DevTools for debugging and performance analysis.
- Rules with draggable lines, allowing you to set visual guidelines for checking layouts and alignment.
- A different color needs visualizer that helps simulate how users with various color vision deficiencies might experience your site.
- BrowserStack integration for logged-in users, enabling even more extensive cross-device and browser testing in the cloud.
5. Customizable Settings for a Tailored Experience

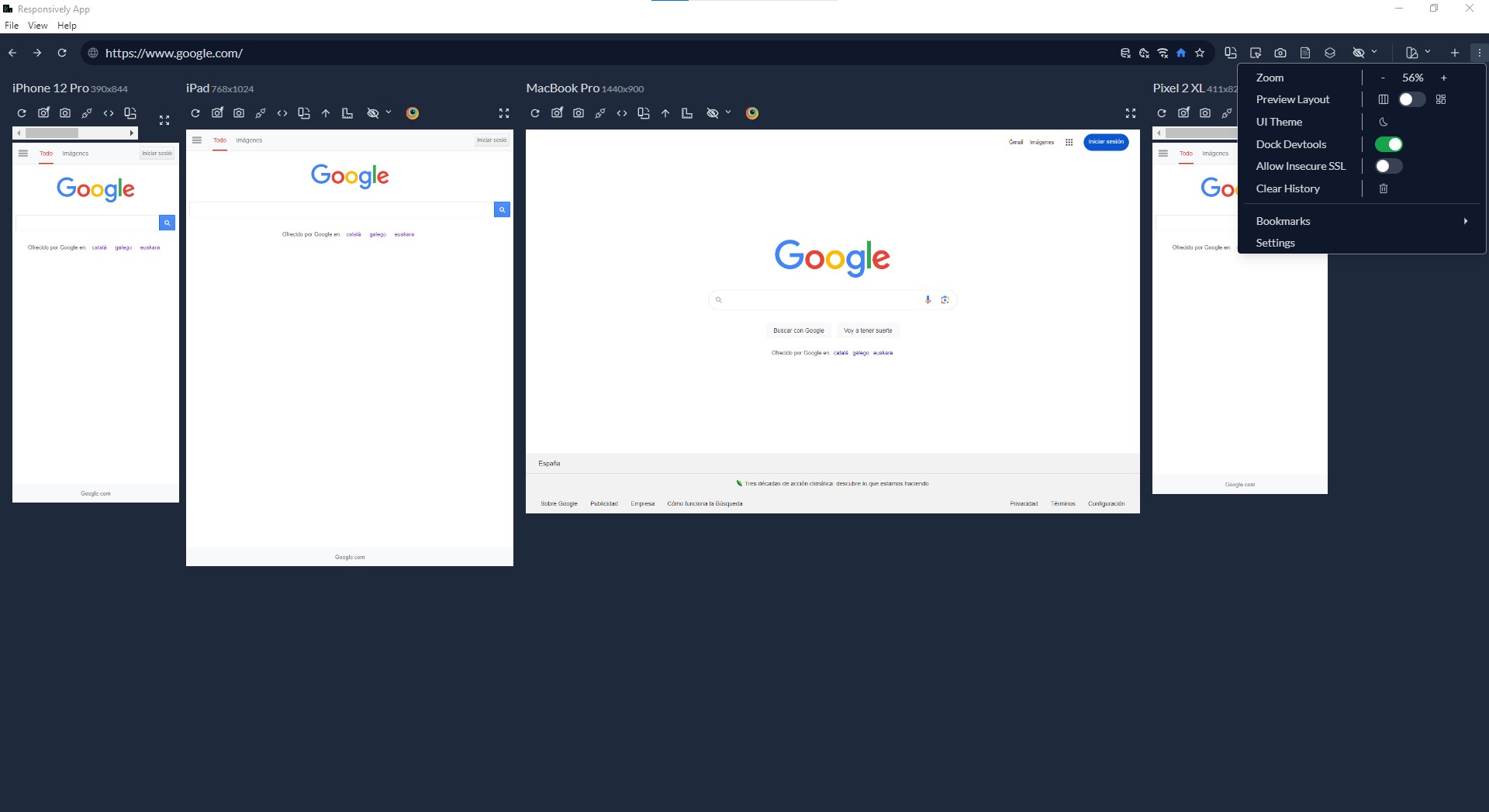
Responsively also offers a wide range of customization options through its settings. For example, you can switch between light and dark mode depending on your preference or environment. You can also create bookmarks for frequently accessed web pages, making it easier to switch between projects and test cases. These additional features contribute to a more personalized and efficient development experience.
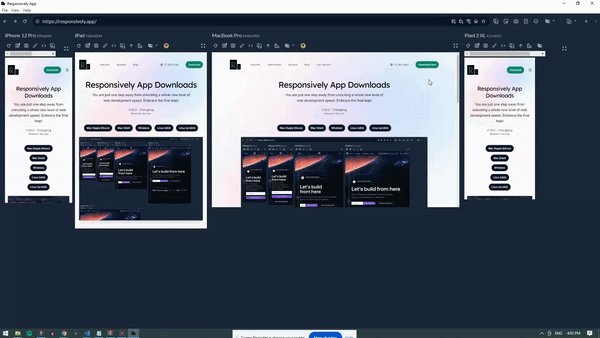
Download
Downloading and using Responsively is 100% free. You don't need an account to start using it and it is available for Windows, MacOS and Linux.
The installation process is straightforward, and you can begin testing your web projects across multiple devices in seconds.
Open Source and Community-Powered
Responsively is an open-source project, maintained and improved by a passionate community of developers, designers, and contributors from around the world. It's designed to help fellow developers streamline their responsive web development workflows.
By being open-source, Responsively encourages anyone to contribute to the project, whether through code contributions, bug reports, or feature suggestions. This project thrives on collaboration, and we invite you to join us in building a better tool for the web development community.
You can check out the source code on GitHub, contribute, or simply show your support by giving it a star ⭐️ to our repository.
Please make sure to check our Sponsors page to find out more about all the wonderful companies and people that support this project.
Together, we're building a tool that makes responsive web design and testing faster, easier, and more efficient for everyone.
